はてなブログにきれいにソースコードを表示させる
はてなブログによるアウトプットの基本中の基本。
元々ソースコード記述に強いことからはてなダイアリーは技術者に愛されてきた。
はてなブログでも当然その流れは受け継いでおり、きれいに表示させることが容易にできる。
はてな記法を選択する
編集の▽より「はてな記法」を選択する。

これでソースコードをきれいに表現することができる。実は見たまま記法でもプレビューをどうにかして行うことができるようだが、多分作業時間的にはてな記法のほうが早い。Markdown記法でも同じようにできるが、はてなに慣れた状態ならはてな記法が最もすんなり入れるだろう。
「 スーパーpre記法(シンタックス・ハイライト)」でソースコードを記述する。
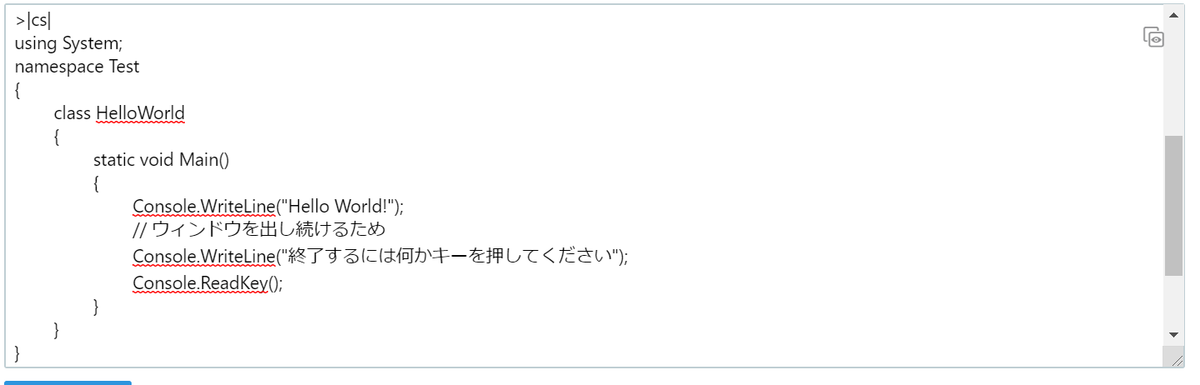
上記ヘルプにあるとおりに、「>|??| 」「||<」で囲むことにより、??(言語)で使用される構文規則をハイライト表示できる。例えば、

上記のように記述すると(編集画面の時点でインデントが美しく再現されてとても良い)、
using System; namespace Test { class HelloWorld { static void Main() { Console.WriteLine("Hello World!"); // ウィンドウを出し続けるため Console.WriteLine("終了するには何かキーを押してください"); Console.ReadKey(); } } }
このように、美しく表示される。これで継続的アウトプットの準備が完了したも同然。準備倒れにならないようにしないと。